
Docparser
UX/UI App Redesign, Website Improvements, Animation & Video Editing

About the Project
Docparser is a powerful solution for extracting important data from Word, PDF and image files. Parsed data can then be sent in a variety of formats to 100s of integrations.
As the Product Designer for Docparser I have led the design on a variety of projects, including redesigning the app UX/UI, developing and designing new features, leading efforts to reduce churn, conducting usability testing, marketing website improvements, designing custom animations, and editing video content.

The Approach - UX/UI Redesign
Docparser is an extremely effective tool when it comes to extracting data from documents, but the process to do so can become cumbersome to non-experienced users. Goals for the UX/UI redesign were to create a more intuitive and visual based design for all users, assist in reducing churn by improving onboarding, and creating a cancellation flow for better user feedback.
The project kickoff started with analyzing support tickets and conducting usability testing. Through this process, a variety of friction areas were uncovered that helped pave the way to improving in-app experience.

Defining the Flow
The design process started by conducting an initial audit of the app. Considering the data from support tickets and usability testing, a revised information architecture was created to improve user flow through the product.

Wireframing
Once the revised architecture was complete, wireframing the redesign began. Considering items such as the site flow, page structure, and visual hierarchy was important at this stage.
Basic prototyping was also done for a better understanding of the revised app flow and to flush out any additional friction areas.

Design System
A design system was created to support the new UI. Reusable components served as a source of truth for UI elements such as typography, colors, button states, headers, sidebars, and forms to support the new layouts.

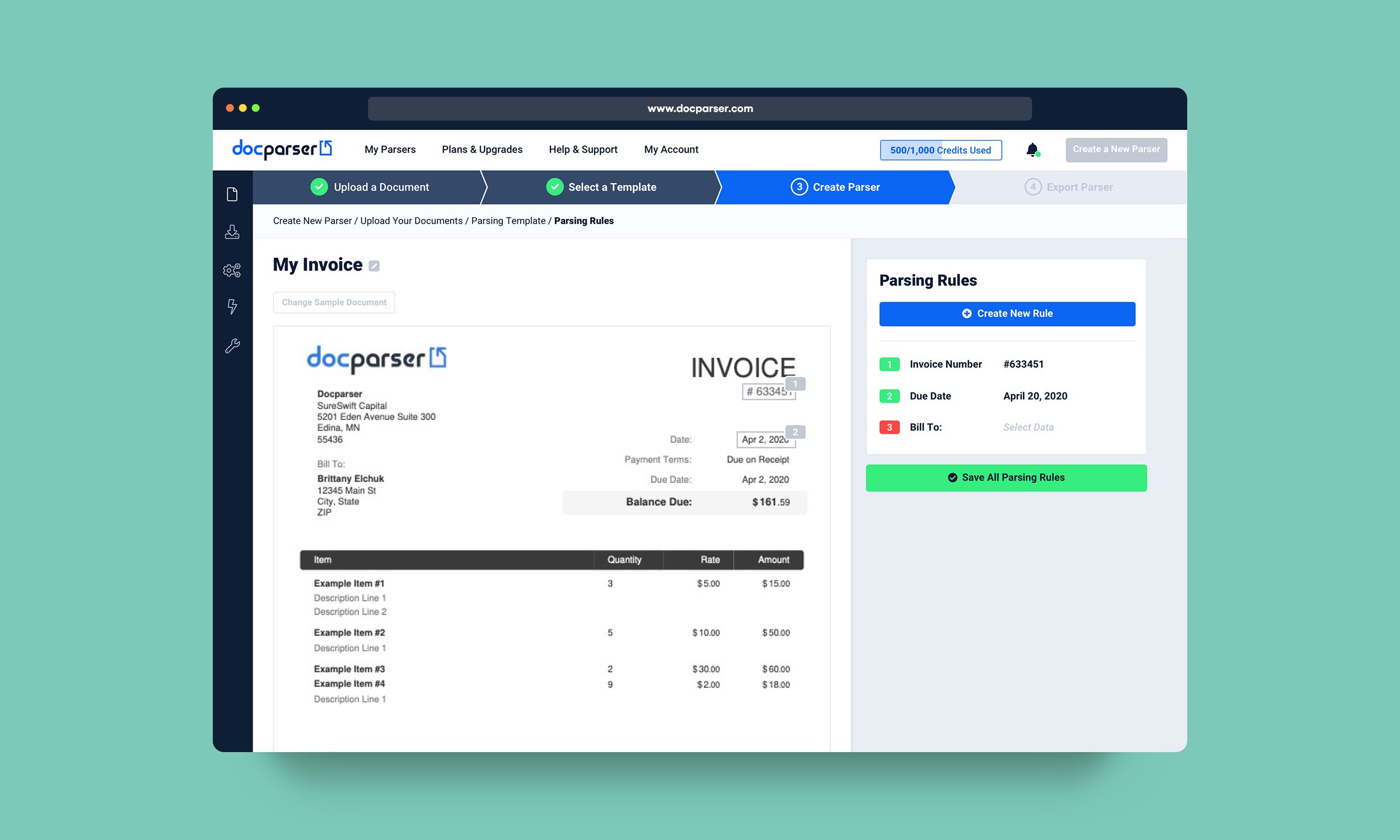
High Fidelity UI Comps & Prototyping
High fidelity UI comps and prototypes were completed for final approval from stakeholders. The designs were then handed off to engineering and developments teams for building and testing.

Final Deliverables
- Architecture
- Wireframes
- Prototypes (Low Fidelity)
- Design System
- UI Comps
- Prototypes (High Fidelity)

Marketing Website Improvements
New pages and updates to existing pages were designed for the marketing site. Updates included Docparser Academy, which would serve as a video resource for help and support, new case studies pages, and an updated pricing page to improve the signup flow and A/B test the account signups with trial vs. upfront paid accounts.

Developer Handoff
Final designs were delivered to a front-end developer for the builds. Final QC and optimization for responsiveness were completed prior to launch.

Final Deliverables
- Design Comps
- Optimized Assets
- Iconography

Animations and Video Editing
Animations were created in Hype for use in app as well as branding in video content. Videos were created with user reviews that were collected by the Marketing team.
